So the question is “What is this thing supposed to look like when it’s done?” Well the short answer is “I don’t know.”
I mean, not really. Yes, I am the one creating this animation so I should know exactly what is going to come out, and that is true to a point. I’ve been doing this for a while and I know what I’m capable of but there are always other factors that can influence the direction of the final piece. For me, there is always a bit of uncertainty that goes along with my projects. This is why doing all of these steps is necessary for me. It helps flesh everything out. It’s like doing a sketch before actually painting a portrait. There needs to be some guidelines to keep me on track and moving toward a desirable outcome. That’s why I created the storyboards and then the animatic and now the previz, which should be done in a couple of weeks. They all help me solidify the vision I have in my head.
Something else that helps me decide the final look and feel of the animation is looking at other artists work for inspiration. There are so many resources everywhere that I can look at to help me in developing the final look.
One thing I know that I want is a painterly or illustrative quality to this animation. To do this in 3D is not that easy to do well, so I may be painting myself into a corner with this one, but I know what I want and having a painted look to the moving elements is definitely what I want. To that end, I’ve been looking at a few artists and works that come closest to what I want to achieve.
Justine Bua is a New York artist and his work, for me, really captures the feel of the city.
His choice of colors and the sense of atmosphere that he achieves in his work is something I want to have in my animation.
The distorted view kind of gives the impression that you’re looking at life through a drug haze.
Actually he mentions in his book “The Beat of Urban Art” that, at certain times in his career, he was very high when he was painting so I guess that makes a lot of sense.
The work of Dawud Anyabwile, the creator of the “Brotherman” comic, is another artist whose style I’d love to incorporate. The way he draws his characters is fantastic.
There is a lot of energy in his images, even in the standing poses, and the exaggerated body parts are something that I will incorporate into my characters.
“Around the Corner” is a short illustrated story drawn by Robert Mackenzie. I love the rough but soft look of his images.
He’s another artist who I think has very good control of his color palette. I believe I can find a way to bring some of that quality to my work.
Daniel Merriam’s work is a lot more controlled than the other examples I’ve given. It almost seems to me that he’s making an architectural drawing with how precise his lines are.
I’m not going for this look for this animation, but I do like how he uses color. It’s very subdued and almost monochromatic with a little boldness here and there to keep your attention.
This last image is from a short illustrated story called “Silent Echoes” and is made by Daniel López Muñoz. I love how free he is with his lines. I don’t know if I can incorporate this style, but I would like to try.
So this is my challenge. Trying to make an animation that incorporates all of these aspects into one.
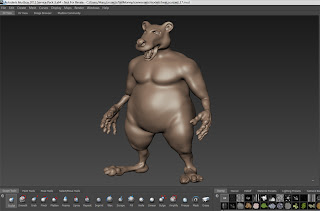
Maybe I should have tried to do something easier like wrestle bears or something.
More to come.